Photoshop Tutorial
Part 6 - Layer Styles
Effects can be added to individual layers in Photoshop that automatically change as a layer is modified. The combination of effects on any given layer is called its Layer Style. We’ll teach you how to use and make your own layer styles in this tutorial.
What are Layer Styles?
Layer styles are special effects that can be quickly and easily applied to individual layers in Photoshop to drastically change the appearance of something in very little time. They can be preset, customized, or even saved and used for later.
One of the useful properties of Layer Styles are there relationship to the layer contents. Since the style is actually a separate entity that is just linked to the layer, it will continually update itself as a layers contents are edited or moved. Furthermore, the effects can easily be adjusted after applying them, making them non-destructive in nature.
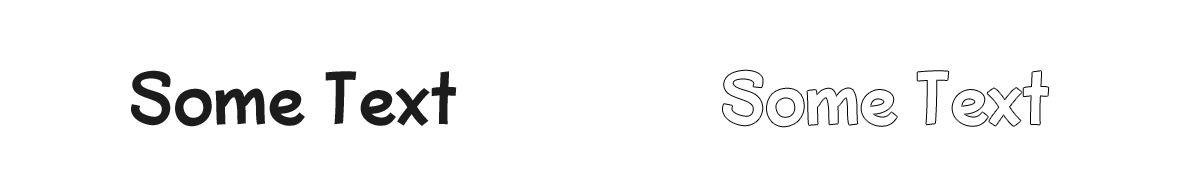
Some shapes and text with and without layer styles applied.
Using Layer Style Presets

Photoshop comes packed with a good number of Layer Style Presets, all which are accessible through the Styles Palette (Window > Styles). To apply a Layer Style, select the Layer you’d like to work with in your document from the Layers Palette, and then select the Layer Style which you would like to apply.
A Text Layer Before and After a Layer Style Preset is applied to it.

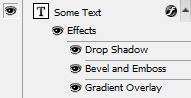
After applying a Layer Style, the effects in the layer can be seen, adjusted, disabled or reenabled from the Layers Palette. Layers with effects applied to them will have a small round icon with an ‘f‘ in it. To expand or collapse the effects applied to a layer, click the arrow to the right of this icon.
When a layers effects have been expanded, you can quickly disable specific effects within the layer style by clicking the eye icon next to the effect. Just like a layer, these effects can become visible again by clicking the blank area (where the eye would reside) when an effect is disabled.
Making Quick Changes
You can make quick changes to a layers style by double clicking the ‘f‘ icon to pull up the Layer Style Options. From here, you can completely customize your layers style.Creating your own Effects and Styles
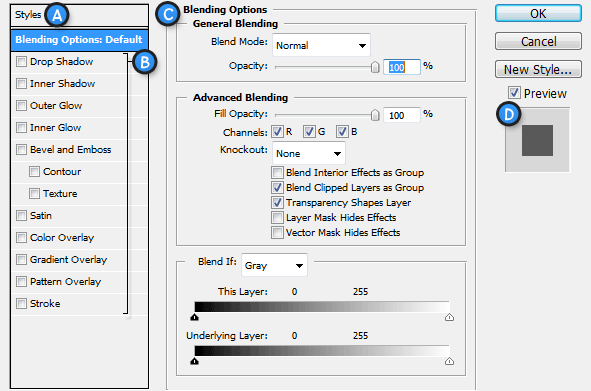
To add your own layer effects, and create your own styles, go to Layer > Layer Style > Blending Options, or Right Click your Layer, and select Blending Options. This will bring up the Layer Style Options.
A. Style Presets – List of the Style Presets.
B. Effects – The various effects that can be
used in a layer style. It’s important to note that by clicking on the
name of any of the effects will enable that effect, and display the options for the individual effect.
C. Options / Settings – When the name for an effect is checked, it’s options will be shown here. When Blending Options is selected, settings such as Opacity, Fill, and other advanced options will be displayed.
D. Layer Style Preview – A preview of the Layer Style.
Effects (B) can be enabled by checking them, and likewise, disabled by unchecking them. To edit an effect, you need to click the name (rather than checkbox). The effects settings will be displayed in the Options area (C), where they can be easily adjusted. To apply a set of effects and options, simply press OK.C. Options / Settings – When the name for an effect is checked, it’s options will be shown here. When Blending Options is selected, settings such as Opacity, Fill, and other advanced options will be displayed.
D. Layer Style Preview – A preview of the Layer Style.
Layer Effects
Styles can be built with the following effects:- Drop Shadow – Creates a shadow behind the layers contents.
- Inner Shadow – Creates a shadow on top of the layers contents.
- Outer Glow - Creates a glow behind the layers contents. Cannot be distanced like the drop shadow.
- Inner Glow – Creates a glow on top of the layers contents. Again, cannot be distanced like the inner shadow.
- Bevel and Emboss - Used to create unique highlight and shadow effects on a layers contents.
- Satin - Gives the layer contents a satin-like, glossy appearance.
- Color Overlay - Fills the layer contents with a solid color.
- Gradient Overlay - Fills the layer contents with a gradient.
- Pattern Overlay - Fills the layer contents with a pattern.
- Stroke - Creates an outline on layer contents using a solid color, gradient, or pattern.
Give it a Try!
 Let’s
try it out to make sure we’ve got a clear understanding of all this.
We’re going to test our abilities by creating a basic layer style for
some text. Go ahead and create a new document in Photoshop, and use the Type Tool to add some large, black text.
Let’s
try it out to make sure we’ve got a clear understanding of all this.
We’re going to test our abilities by creating a basic layer style for
some text. Go ahead and create a new document in Photoshop, and use the Type Tool to add some large, black text.Right Click the text layer, and Select Blending Options.
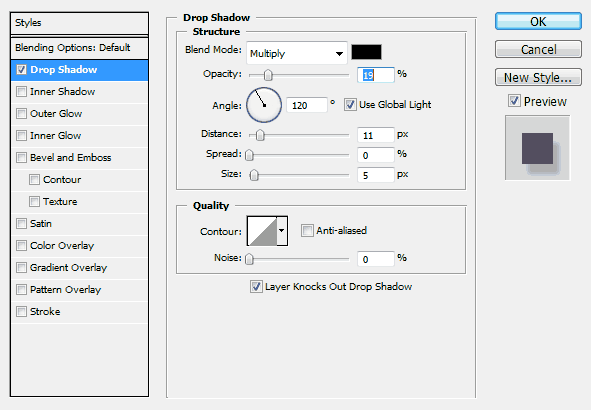
First we’re going to add a Drop Shadow. Check the Drow Shadow Effect, and click on it to bring up it’s options. Set things up as shown in the diagram below:

As you’re making adjustments, you should be able to see changes being made in your actual document. Keeping an eye on your document while adding effects will allow you to better determine how to adjust settings.
You should be familiar with most of these sliders and types of settings from our Palettes Tutorial you may have read. The Angle setting may be a new one to you, but it’s very simple to work. You can either enter in a numeric value, or adjust the angle with your mouse by clicking on the wheel. Doing so will change the angle of your shadow.
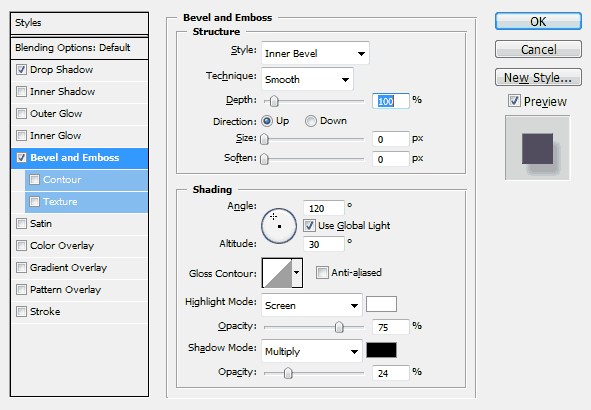
Now let’s add a Bevel and Emboss. We’re going to create a bevel that is subtle, so that it doesn’t draw too much attention, but at the same time pops our text a bit. Again, mimic the settings shown in the diagram shown below.

Nothing really new here. You may want to experiment as I suggested earlier to have a better understanding of the different settings here, but most of them are pretty self-explanatory.
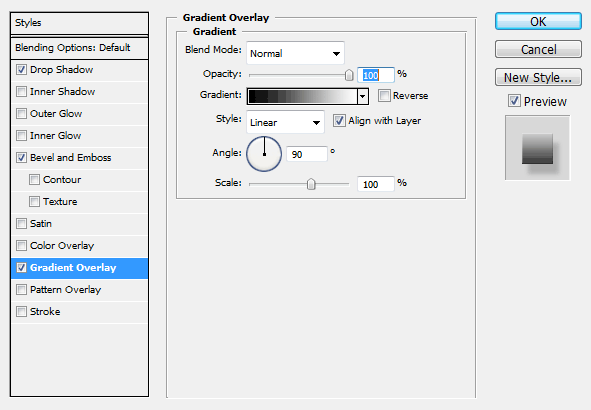
Now let’s add a Gradient Overlay.

By default, the Gradient Overlay will probably use a Foreground to Background gradient, which is not exactly what we are looking for (unless we’ve setup the Foreground and Background Colors in Photoshop specifically for this step). That’s OK though, because we can easily adjust the gradient from here.

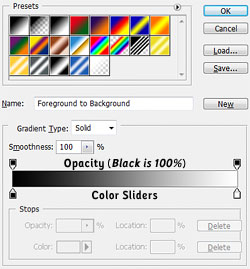
Click on the gradient shown in the Gradient Picker (Black fading to White in the above diagram). This will bring up the Gradient Editor. From the Gradient Editor, you may choose a gradient preset, or create a new custom gradient of your own. Towards the bottom of the editor is the current gradient, with Opacity Stops (Determine how opaque the gradient is at a specific point) and Color Stops (Determine what colors are used in the Gradient). We can add, delete, and modify stops by clicking anywhere above or below the gradient, or by clicking on the stops themselves.
We only want to modify the current color stops. Double Click the first color stop, and apply the color #50a2e7, and then apply the color #75cefc to the right most stop. Click OK to Apply the Gradient.
Click OK to apply the layer style you’ve created.

Congratulations! You’re now skilled in the art of layer effects and styles!


No comments:
Post a Comment